사용자의 감정 상태를 실시간으로 감지하고, 그 순간의 기분에 정확히 맞춘 음악을 자동으로 큐레이션하는 Spotify의 새로운 인터랙티브 기능 디자인.
내 역할
작업 기간
5주 / 2023년 10월 – 11월
사용툴
Figma, Illustrator, After Effects
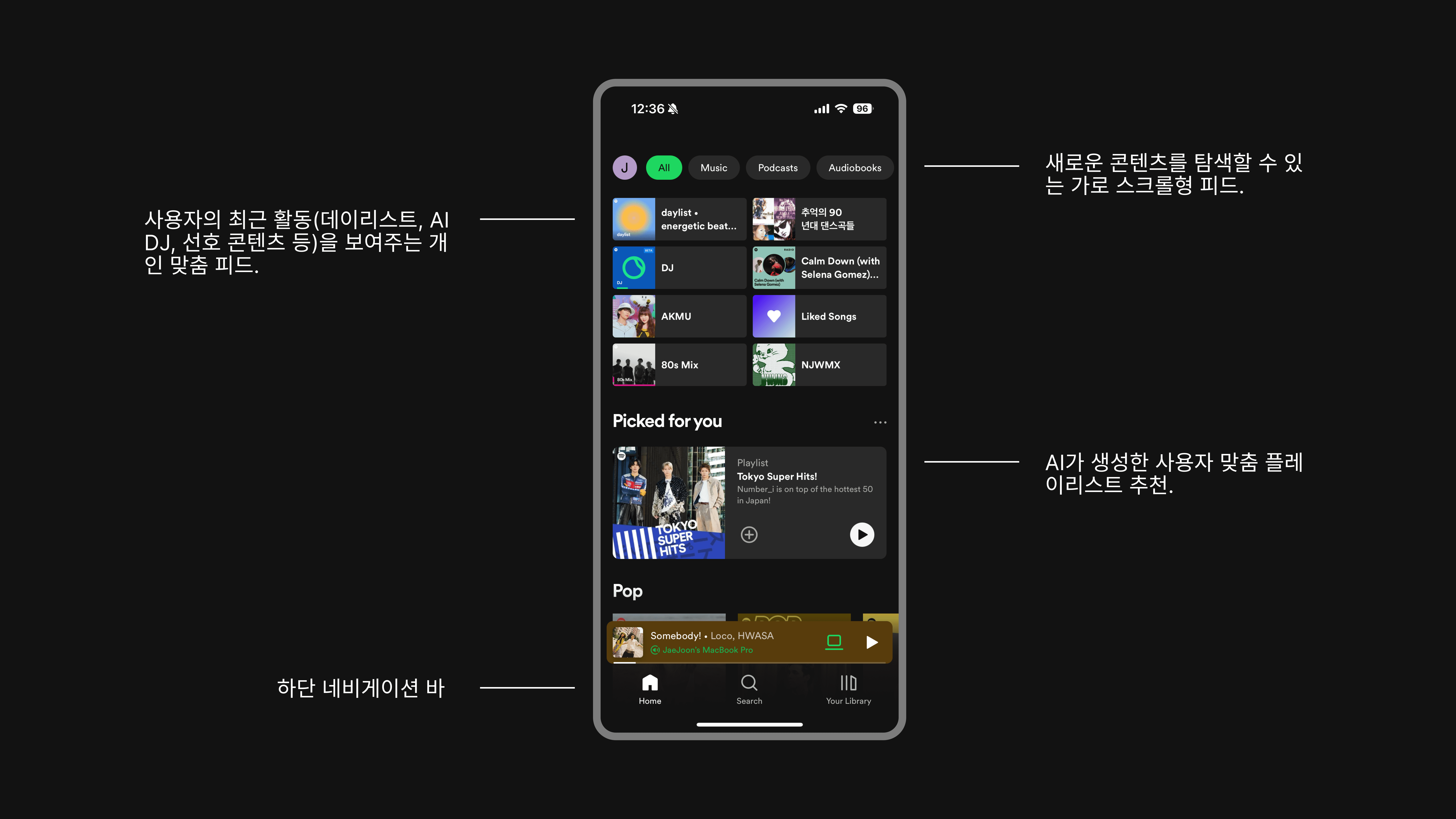
Background | 배경
Limitations | 한계점
과거 청취 이력에만 기반한 반복적인 추천
사이클로 인해 새로운 음악 경험이 제한됨
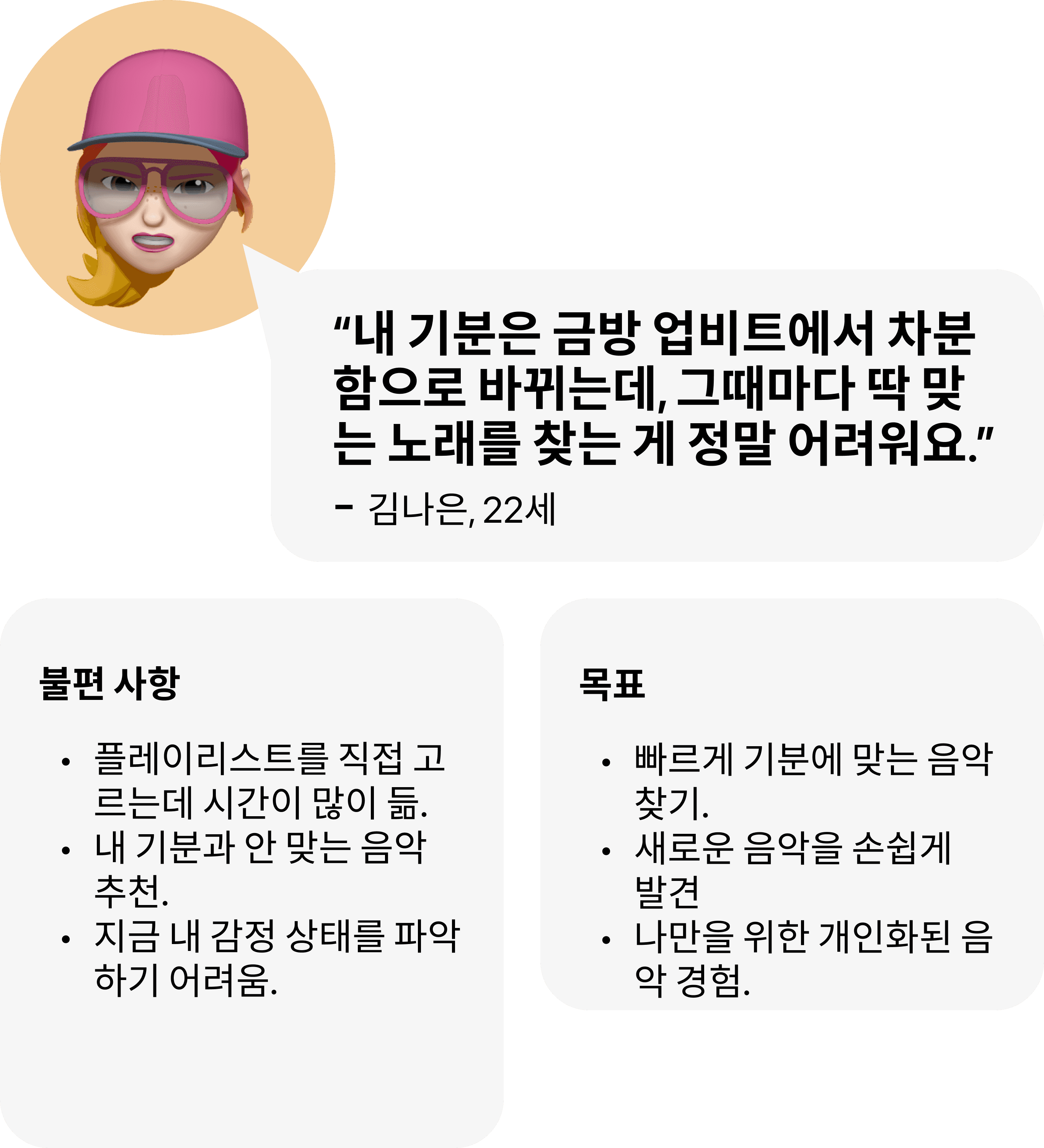
User persona | 사용자 페르소나
Solution | 해결방안
Spotify moodlist –
사용자의 현재 감정 상태를 추적하고, 그 순간의 기분에 정확히 맞는
맞춤형 플레이리스트를 즉시 추천해주는 감정 기반 인터렉티브 플레이리스트 추천 기능.
How it works? | 어떻게 작동하나요?
Final product | 최종 결과물
프로토타입
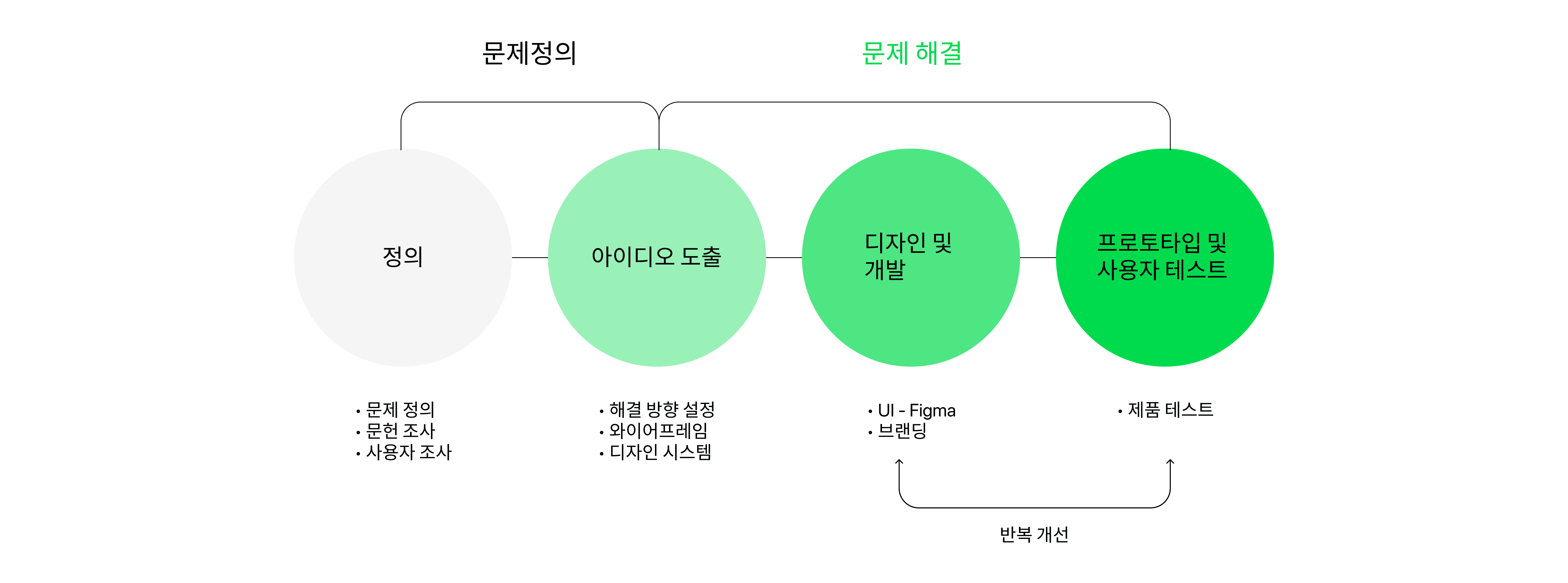
Design process | 디자인 프로세스
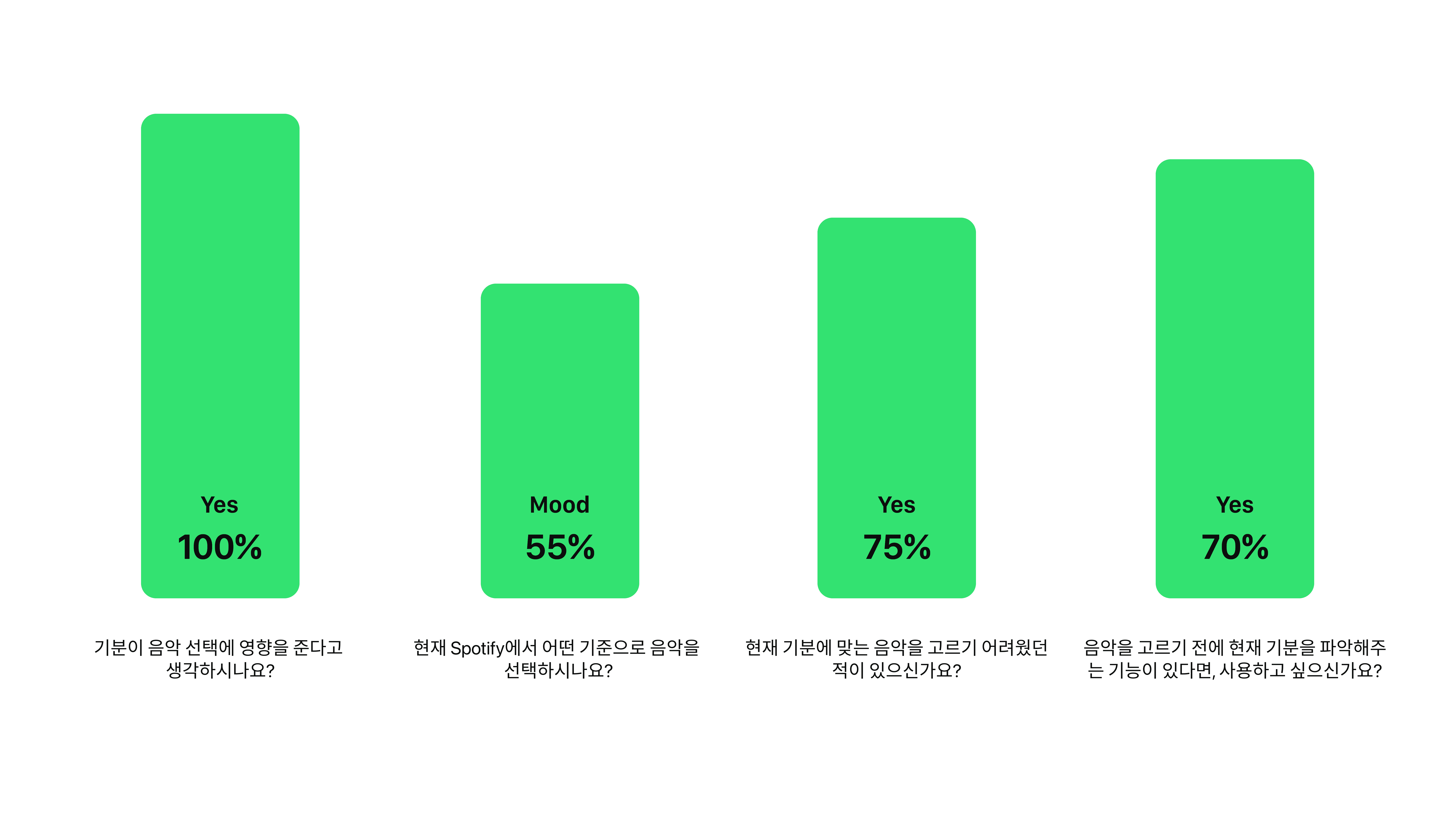
Data research | 데이터 리서치
사용자 설문 조사
해결책에 대한 신뢰성과 필요성을 검증하기 위해, 총 20명의 사용자 대상 설문을 진행했습니다.
대상은 다음과 같은 조건을 가진 사용자들입니다:
연령 18–35세
Spotify의 'Daylist' 기능 사용 경험자
음악 스트리밍을 일상적으로 사용하는 테크 친화형 사용자
감정 변화가 잦고, 감정에 맞는 음악을 찾는 경향이 있는 사용자
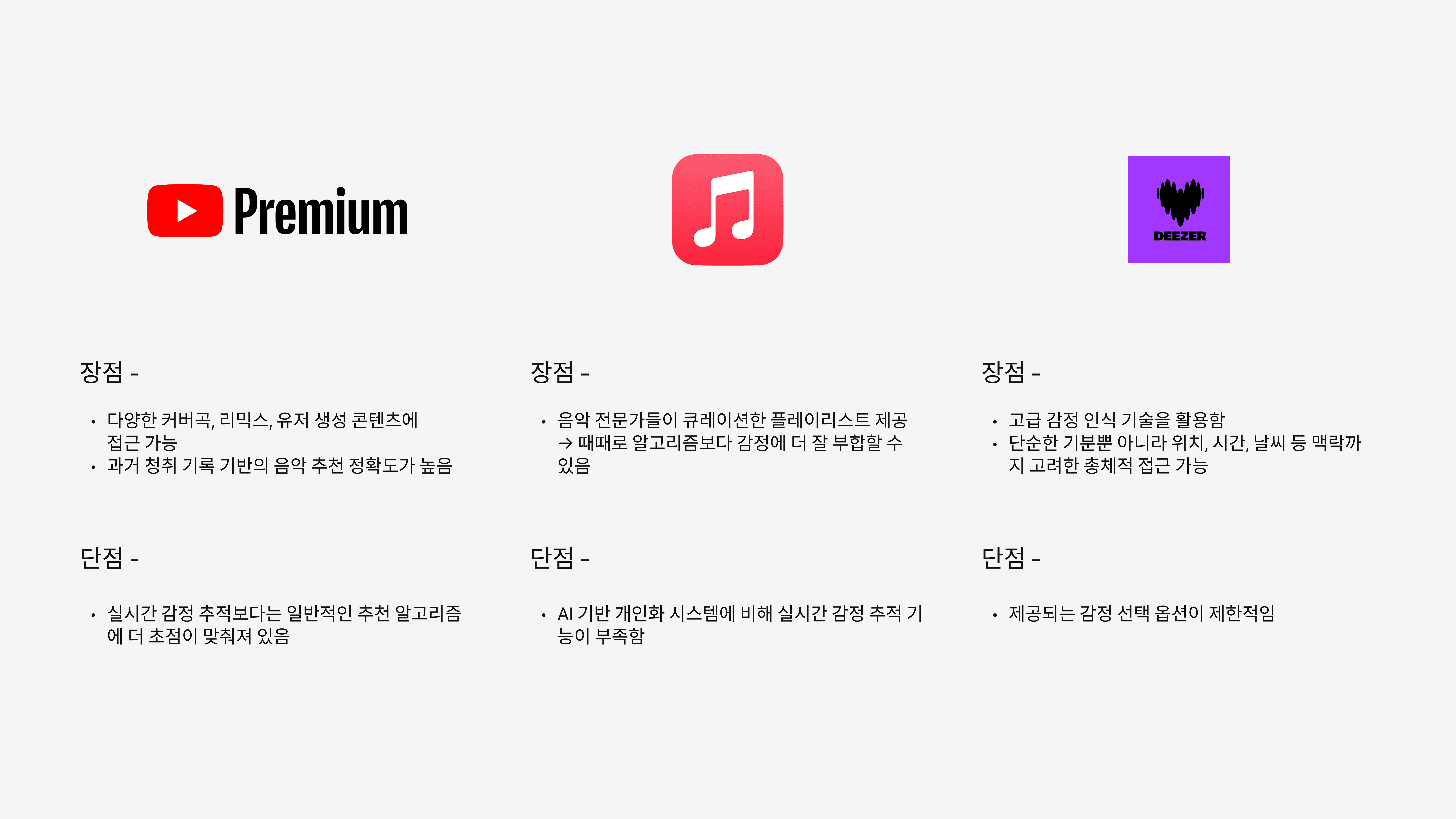
경쟁사 분석
음악 스트리밍 업계에서 돋보이는 “감정 기반 플레이리스트” 서비스를 구현하기 위해 경쟁 서비스들의
시장 격차와 사용자 선호도를 분석하였습니다.
핵심 인사이트
감정 기반 음악 선택에 대한 높은 수요
전체 사용자 중 75%가 현재 기분에 맞는 음악을 찾는 데 어려움을 겪는다고 응답했습니다.
이는 감정에 따라 유동적으로 반응하는 플레이리스트 기능의 필요성을 강하게 시사합니다.기분이 음악 선택에 미치는 영향에 대한 전폭적 동의
모든 참여자(100%)가 기분이 음악 선택에 직접적인 영향을 준다고 응답했습니다.
이는 음악 감상 경험에서 감정적 맥락의 중요성을 강조합니다.감정 인식 및 개인화 기능에 대한 높은 관심
사용자들은 더 섬세한 개인화 경험과 자신의 감정을 인식하고
반영해주는 기능에 높은 기대와 선호를 보였습니다.
User flow | 유저 플로우
Key screens | 중요 UI 디자인
Design iterations | 디자인 개선 과정
디자인 반복 과정 01.
팝업 형식 대신 전용 화면 구성
사용자에게 더 넓고 몰입감 있는 감정 선택 공간을 제공하기 위해, 팝업 대신 독립된 Moodlist 페이지를 설계했습니다.더 감정적으로 연결되는 그라디언트 디자인 적용
기존의 단조롭고 일반적인 컬러맵을 개선하여, 기분 변화에 몰입을 유도하는 감정형 컬러 그라디언트로 재구성했습니다.감정 축(좌표) 가이드 강조
감정 지도를 더 명확히 이해할 수 있도록, 각 축의 의미를 크고 명확하게 시각화하여 가독성과 직관성 향상했습니다.'Mood Intensity' 기능 추가
사용자가 자신의 현재 감정을 *세기(강도)*까지 조절할 수 있도록 슬라이더 기능을 추가해 더 정교한 개인화를 가능하게 했습니다.
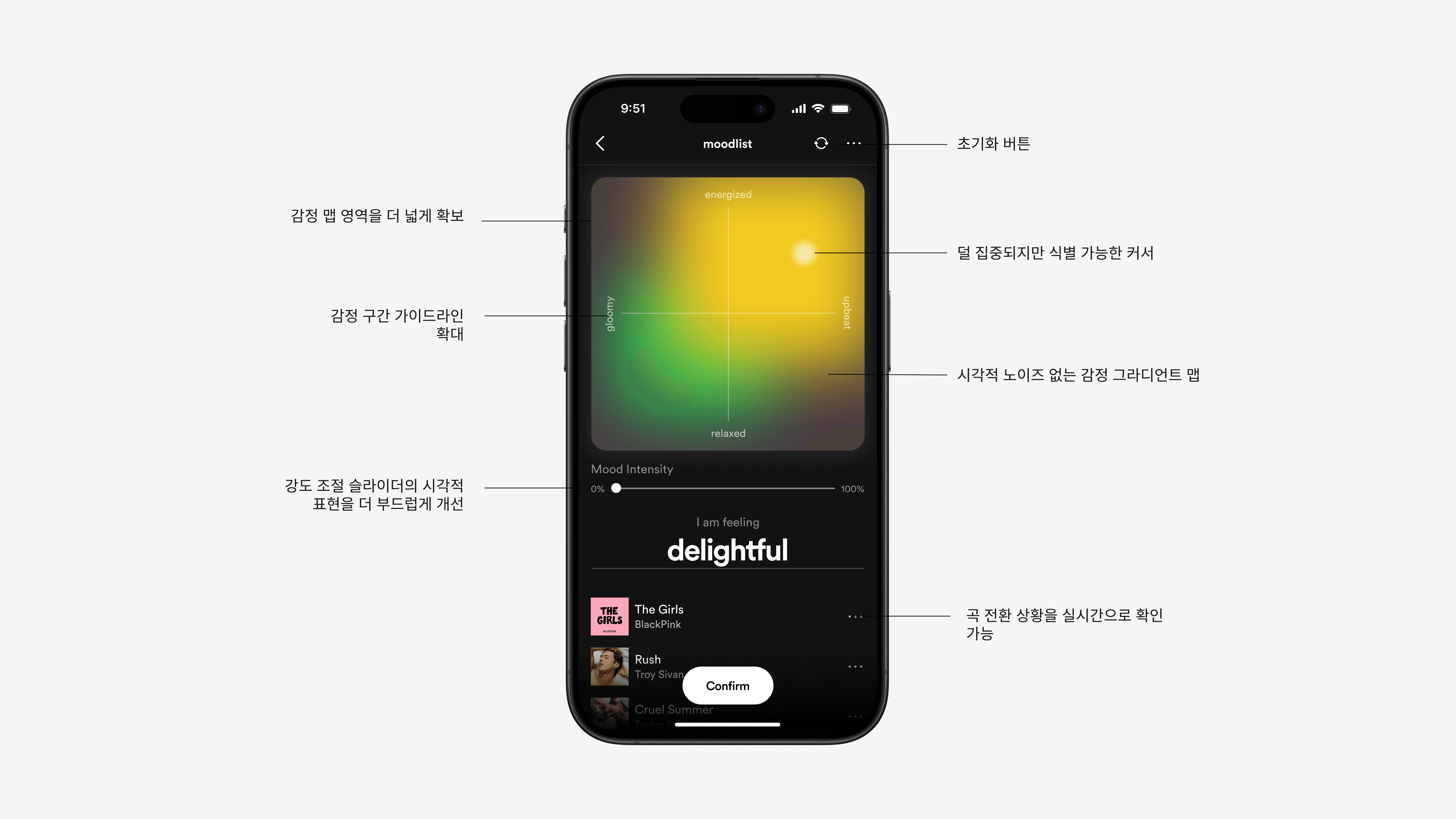
디자인 반복 과정 02.
배경 노이즈 효과 제거
사용자 몰입을 방해하는 시각적 노이즈를 제거함으로써, 감정 선택 과정에서의 유저의 집중력 고려했습니다.무드맵 기반 음악 미리듣기 기능 추가
사용자가 무드맵에서 감정 위치를 선택하면, 해당 감정에 알맞은 음악을 즉시 미리 들어볼 수 있도록 설계해 감정과 음악 간 연결을 강화했습니다.
최종 디자인 분석
Design system | 디자인 시스템
프로젝트를 통해 배운 점
사용자의 편안함과 익숙함에 대한 이해
이번 프로젝트를 진행하며, 사용자가 감정을 세밀하게 추적하는 인터랙티브 도구에 아직 익숙하지 않다는
사실을 깨달았습니다. 이 인사이트를 통해, 디지털 제품에 새로운 기능을 도입할 때에는
사용자에게 심리적 안정감을 주고, 점진적으로 적응할 수 있도록
설계하는 것이 중요하다는 점을 깊이 인식하게 되었습니다.